Rabu, 20 Januari 2010
MEMBUAT WEBSITE DENGAN DREAMWEAVER CS 4 (Bagian I – Mengenal Dreamweaver CS4)
 Membuat website bukanlah pekerjaan yang mudah, bahkan boleh jadi merupakan pekerjaan yang rumit. Bagi kebanyakan orang, pekerjaan membuat website lebih dianggap sebagai sebuah pekerjaan yang hanya dilakukan oleh para programmer. Bahkan lebih dari itu, pekerjaan merancang website pun menjadi salah satu pekerjaan yang paling sulit untuk dimengerti. Banyak programmer yang merasa kesulitan ketika diminta untuk merancang website, mengingat kemampuan merancang sangat berbeda dengan kemampuan programming. Demikian sebaliknya, seorang desainer grafis banyak yang merasa kesulitan untuk membuat website, mengingat kemampuan programming mereka sangat terbatas.
Membuat website bukanlah pekerjaan yang mudah, bahkan boleh jadi merupakan pekerjaan yang rumit. Bagi kebanyakan orang, pekerjaan membuat website lebih dianggap sebagai sebuah pekerjaan yang hanya dilakukan oleh para programmer. Bahkan lebih dari itu, pekerjaan merancang website pun menjadi salah satu pekerjaan yang paling sulit untuk dimengerti. Banyak programmer yang merasa kesulitan ketika diminta untuk merancang website, mengingat kemampuan merancang sangat berbeda dengan kemampuan programming. Demikian sebaliknya, seorang desainer grafis banyak yang merasa kesulitan untuk membuat website, mengingat kemampuan programming mereka sangat terbatas.Membuat Website itu Mudah !
Adakah jalan yang dapat mempermudah pekerjaan membuat website ? Pepatah bilang: Banyak jalan menuju Roma. Kita bisa menggunakan berbagai macam cara untuk membuat website. Salah satu jalan yang mudah untuk merancang dan membuat website adalah dengan menggunakan perangkat lunak paling populer untuk membangun website: Adobe Dreamweaver.Adobe Dreamweaver adalah salah satu perangkat lunak canggih yang dapat Anda gunakan untuk merancang dan membangun website. Dengan menggunakan Adobe Dreamweaver, pekerjaan membuat website yang rumit sekalipun akan menjadi pekerjaan yang mudah. Banyak fitur yang dimiliki oleh Adobe Dreamweaver untuk keperluan pembuatan website, sebagai berikut :
Peralatan Lengkap untuk Merancang Halaman Web
Adobe Dreamweaver memberi kemudahan untuk merancang dan menata halaman demi halaman website, dengan menyediakan berbagai Tools yang siap pakai. Sangat mudah untuk menyisipkan elemen-elemen apapun yang kita perlukan, seperti Text, Gambar, atau Media lain sekalipun (suara, film, animasi flash, dll.)Dengan cara ini kita bisa membuat halaman website yang canggih dan dilengkapi dengan berbagai media masa kini, tanpa harus tahu sedikitpun pemrograman di dalamnya. Adobe Dreamweaver telah menyiapkan berbagai perangkat siap pakai dan akan menuliskan kode-kode yang diperlukan ketika kita menggunakan perangkat tersebut.

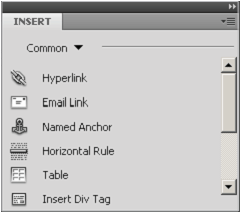
Panel Insert memudahkan kita untuk menyisipkan berbagai jenis text, gambar, atau media lain.
Pengelolaan Situs
Adobe Dreamweaver dilengkapi dengan fitur untuk memudahkan pengelolaan situs, bahkan di dalamnya telah disiapkan File Transfer Protocol (FTP) yang dapat menghubungkan file-file yang tengah kita kerjakan dengan server. Dengan kemampuan tersebut, maka kita bisa yakin website yang sedang kita bangun akan berjalan dengan baik.Jika kita merancang halaman dengan menggunakan CSS (Cascading Style Sheets), maka Browser Compatibility Check dan CSS Advisor akan membantu kita menemukan masalah dan sekaligus memperbaikinya. Hal ini berhubungan dengan penggunaan browser yang berlainan.
Lingkungan Pemrograman
Adobe Dreamweaver memberikan kemudahan untuk dijadikan sebagai lingkungan pemrograman web. Kita dapat mengedit kode-kode HTML secara langsung dan kemudian berpindah-pindah dari tampilan programming ke tampilan desain. Dengan fasilitas color-coding, indentasi, dan alat bantu visual lainnya, Adobe Dreamweaver menjadi sebuah lingkungan yang nyaman untuk pemrograman web, baik bagi pemula maupun tingkatan yang lebih lanjut.Adobe Dreamweaver dilengkapi dengan pemrograman untuk lingkungan bahasa Javascript, ColdFusion, PHP, ASP.NET. Dilengkapi dengan Panel Specialized Insert Menu dan Panel Code untuk menuliskan pemrograman sesuai dengan bahasa yang kita kuasai.

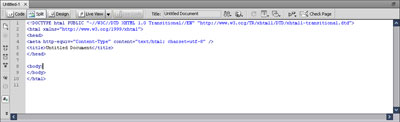
Panel Code view sekaligus berfungsi sebagai Text Editor dengan fasilitas Color-code, dapat menuliskan berbagai bahasa scripting.
Apa Yang Baru dalam Dreamweaver CS4 ?
Adobe melakukan banyak perubahan pada Dreamweaver CS4. Perubahan yang dilakukan menyangkut inovasi pada desain dan pengembangan pada fitur pemrograman. Pada versi ini kita akan menemukan Dreamweaver yang lebih menyatu dengan produk lainnya dari Adobe, khususnya Photoshop. Sebagai bagian dari Adobe Creative Suite, maka image yang digunakan dalam Dreamweaver akan terhubung dengan Photoshop. Dengan cara ini kita akan bisa mengedit secara langsung image dengan Photoshop dan menyimpan perubahannya.User Interface
Salah satu hal yang patut dicatat pada Adobe Dreamweaver CS4 adalah tersedianya banyak pilihan interface yang tersimpan dalam bentuk menu Workspace. Kita dapat memilih konfigurasi yang paling sesuai untuk dapat menangani pekerjaan yang tengah kita hadapi.Hal baru lain dalam penangan interface adalah kita diberi kebebasan untuk mengubah konfigurasi interface dan kemudian hasilnya dapat disimpan dalam bentuk Workspace tersendiri.
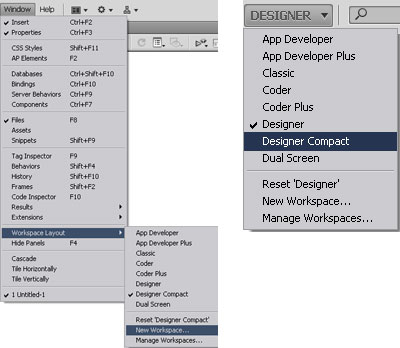
Ruang kerja lebih besar dapat kita konfigurasikan hanya dengan memilih workspace Designer Compact.

Kita dapat memilih layout Interface yang disediakan sesuai dengan fokus pekerjaan.
Live View
Dreamweaver yang terdahulu menggunakan model statis untuk memperlihatkan tampilan web yang sedang dibuat. Pada Dreamweaver CS4 kemampuan tersebut ditambah dengan fitur baru yakni Live View. Dengan fitur ini kita dapat melihat hasil akhir yang akurat, lengkap dengan menu dan tombol yang interaktif.Live View dibuat dengan menggunakan WebKit rendering engine – juga dipergunakan dalam browser Safari dan Adobe AIR. Dengan fasilitas ini kita dapat melihat preview halaman web secaara akurat. Selain itu, kita dapat melihat halaman web yang sedang dikerjakan secara interaktif beserta seluruh bagian yang berhubungan.

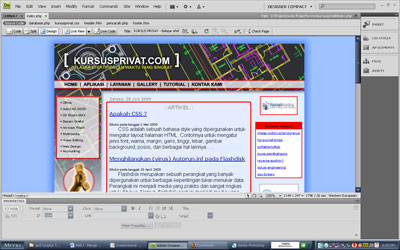
Web yang sedang dirancang ditampilkan dengan Live View.
File-file yang Berhubungan
Mengingat website masa kini menggunakan berbagai macam file seperti CSS, Javascript, dan lain-lain, maka pengelolaannya menjadi semakin rumit. Salah satu fitur baru yang ada di Dreamweaver CS4 adalah ditampilkannya file-file yang dipergunakan oleh satu halaman website. File-file tersebut ditampilkan dalam satu deret pada bagian paling atas dokumen yang tengah dibuka.File-file yang berhubungan ditampilkan dalam satu deret.
Code Navigator
CSS (Cascading Style Sheets) dewasa ini telah menjadi standar dalam pengaturan tampilan style pada text dan bagian-bagian lain yang berhubungan dengan tampilan yang dibuat seragam. Dengan adanya Code Navigator, maka secara cepat kita dapat melihat properti yang dipergunakan dalam bentuk CSS.
Code Navigator mempermudah proses menampilkan dan memperbaiki properti pada CSS.
Panel Properties Yang Membedakan HTML dan CSS
Perbaikan yang cukup signifikan lainnya adalah pada panel Properties. Adobe Dreamweaver membedakan kode properti untuk HTML dan CSS. Berbeda dengan versi-versi sebelumnya yang kadang-kadang pengaturan properti dituliskan sebagai kode HTML biasa atau sebagai kode CSS dengan nama yang dituliskan secara otomatis, seperti Style1, Style2, dan seterusnya.Dengan demikian, apabila kita ingin menuliskan style tulisan ke dalam kode HTML, maka tinggal klik pada tombol HTML. Demikian halnya, apabila kita ingin menuliskan style ke dalam CSS, maka klik tombol CSS.

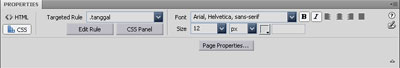
Panel Properties pada Dreamweaver CS4 memisahkan kode HTML dan CSS.
HTML Data Set
Fitur baru pada Dreamweaver CS4 ini memungkinkan kita untuk mengubah file HTML biasa menjadi sebuah sistem database kecil. Contohnya, kita bisa membuat halaman web dengan kode HTML biasa yang terdiri atas baris dan kolom, kemudian table dengan baris dan kolom tersebut dapat di-import ke dalam Dreamweaver dalam format lain (menggunakan Javascript atau Spry). Proses selanjutnya tinggal mengisi data dalam berbagai macam cara.
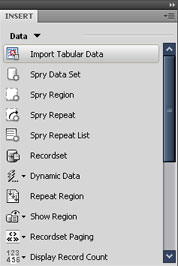
Panel HTML Data Set untuk membuat dan mengolah data.
Smart Object
Fitur baru ini memungkinkan Dreamweaver untuk membaca dokumen Photoshop (file PSD) dan memberi dukungan langsung terhadap format file tersebut. Sebagai contoh, kita dapat memasukkan (insert > image) dokumen Photoshop dan kemudian melakukan optimisasi terhadap format file yang dipergunakan (misalnya menjadi .gif, .jpeg, atau .png).Andaikan suatu saat file PSD tersebut telah mengalami perubahan – misalnya karena telah diedit, maka Dreamweaver secara otomatis akan memberitahu dengan memberi tanda panah merah pada gambar tersebut.

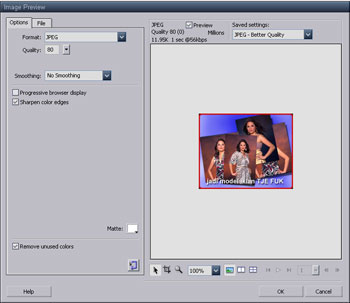
Smart Object memudahkan proses optimisasi dan updating file image.
Langganan:
Postingan (Atom)